简单的描述一下,实习几个原理,思想,其实写很多东西,思想算是最重要的。
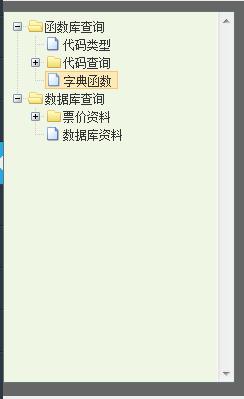
1、目标:将写一个无限节点的树形目录结构,如下图

步骤:
1、你的下载 插件 ztree。然后布置在你的项目中。
-
<script src="__PUBLIC__/js/jquery-1.4.4.min.js"></script>
-
<script src="__PUBLIC__/js/jquery.ztree.core-3.5.js"></script>
2、相关CSS
-
<link rel="stylesheet" href="__PUBLIC__/css/zTreeStyle/zTreeStyle.css" type="text/css">
-
<link rel="stylesheet" href="__PUBLIC__/css/zTree.css" type="text/css">
以上CSS 和JS 以你自己的为准。
3、目录结构DIV
-
<div class="content_wrap" style="background:#666;">
-
<div class="zTreeDemoBackground left">
-
<ul id="treeDemo" class="ztree"></ul>
-
</div>
-
</div>
-
<div class="content-text" id="text"></div>
4,自己单独js中的代码
-
<SCRIPT src="__PUBLIC__/js/ztreeonload.js"></SCRIPT>
里面写的相关功能 及配置!
-
-
var setting = {
-
isSimpleData : true,
-
showLine : true,
-
checkable : true,
-
callback: {
-
onClick: zTreeOnClick
-
}
-
};
-
-
var zNodes;
-
-
-
$.ajax({
-
url:"/admin.php/Ztree",
-
type: "get",
-
async: false,
-
dataType:"json",
-
success: function (data) {
-
-
zNodes=data;
-
-
},
-
error: function (){
-
alert('请求失败');
-
},
-
})
-
-
-
$(document).ready(function(){
-
-
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
-
});
5、后台PHP 递归算法,从数据库中查找目录结构并且生成 JSON数据
地址:如4中,AJAX所请求的 【/admin.php/Ztree】我这里是用的ThinkPHP框架,所以url是这个样子,以你自己的接口文件为准!
-
<?php
-
-
$arr=array();
-
$arr_str0 = array("name" =>'函数库查询','children'=>$this->SelectSon(1));
-
$arr_str1 = array("name" =>'数据库查询','children'=>$this->SelectSon(2));
-
-
array_push($arr, $arr_str0);
-
array_push($arr, $arr_str1);
-
-
echo(json_encode($arr));
-
?>
-
-
-
<?php
-
-
private function SelectSon($Pid){
-
-
$m=M('ztree');
-
-
if(($info=$m->where("Pid='$Pid'")->select()))
-
{
-
$data=array();
-
for ($i=0; $i < count($info) ; $i++)
-
{
-
$da=array("name" =>$info[$i]['name'],'children'=>$this->SelectSon($info[$i]['id']));
-
-
array_push($data, $da);
-
};
-
-
return $data;
-
}
-
else
-
{
-
return null;
-
}
-
-
}
-
?>
注意:由于我是用的thinkphp框架。所以在方法调用上 有些不同,纯PHP文件中,思路应该是一样的,
首先是: 写一个数组。一个父节点的数组。
其次: 写一个方法,传递的参数是 父节点的ID,查询其子节点,在子节点中查询之后,用递归的方式继续查找子节点的子节点,直到最后查询完毕之后,返回数组给调用方法的父节点数组。然后再
-
echo(json_encode($arr));
转码成 JSON 将其输出,以便于AJAX异步访问,得到JSON数据。
得到之后,回到刚刚的JS功能代码中,直接初始化树目录结构,将其JSON数据传入OK。
总结:
其主要思想分2步走。第一步,是如何能把目录生成出来。先测试时,可以用静态数据。类似于
-
var node=[
-
{name:'父节点',children:[{name:'子节点',children:null},{name:'同级子节点',children:null}]}
-
]
-
-
先分析一下,这串数据,他有什么规律。你就会发现。其实很有规律。无限节点,其实就是每个json中,有children,而且
-
还有同级子节点。
你先用固定数据 生成目录结构之后
你就可以开始考虑,动态的向node传目录结构的数据了。就是我们后面所谓的 AJAX请求 PHP得到JSON数据,
PHP处理中,我用的是递归算法,返回JSON数据。及完成了。目录结构。
哦对了。
-
$m=M('ztree');
这句代码是thinkphp 实例化 数据操作对象的。
用来查询数据库中,节点是否存在。就是存在子节点,就返回给子节点数组,有几个就加入子节点数组中,查询完了。然后一次性返回,他们就成了同级子节点了。(文/SlikeType oschina)